Gender Identity Sensitivity Training
Gender identity sensitivity training featuring simulations and custom hand-drawn characters. Developed for a non-profit transgender educational resource center.
Responsibilities: Instructional Design, eLearning Development, Graphic Design, Project Management
Tools Used: Articulate Storyline 360, MindMeister, Google Docs, Autodesk SketchBook, Audacity
Problem and Solution
The client is a transgender resource center that provides education to the public about transgender people and how to become trans-inclusive allies. Many organizations and business owners wish to become more trans-inclusive, but the client does not have enough resources to consistently lead in-person trainings and workshops.
I recommended scenario-based e-learning training to supplement the client’s in-person events. The e-learning training could be made available to more organizations and reduce the client’s reliance on in-person training events to reach their education goals. In addition, e-learning has the added benefit of allowing learners to practice skills and simulate difficult conversations in a risk-free environment.
Process
Action Map
For this project, I consulted with the client’s Subject Matter Expert (SME) to perform a needs assessment. We chose a common pain point, misgendering, and used an action map to identify the key behaviors that would make the most significant change in the workplace.
Text-Based Storyboard
After completing the action map and establishing key behaviors, I worked with the SME to develop a text-based storyboard. This ensured that the learning content was accurate and aligned with the organization’s tone and educational standards.
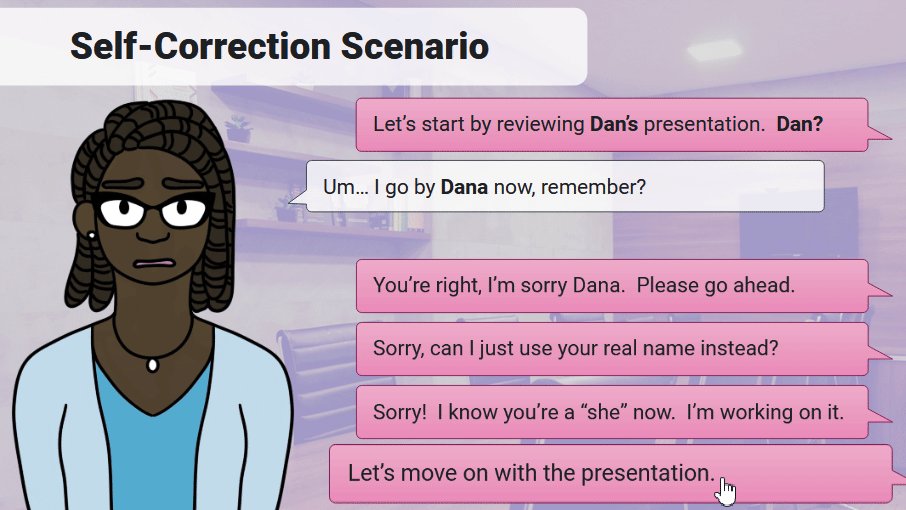
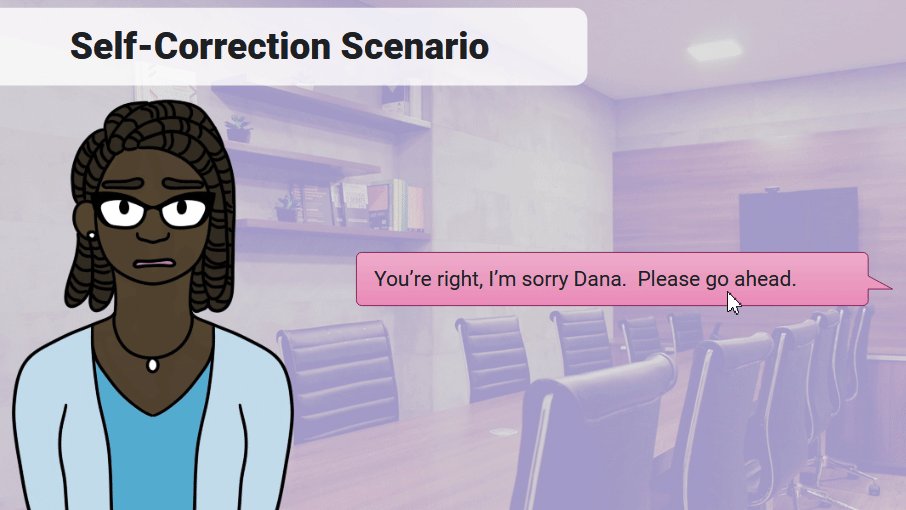
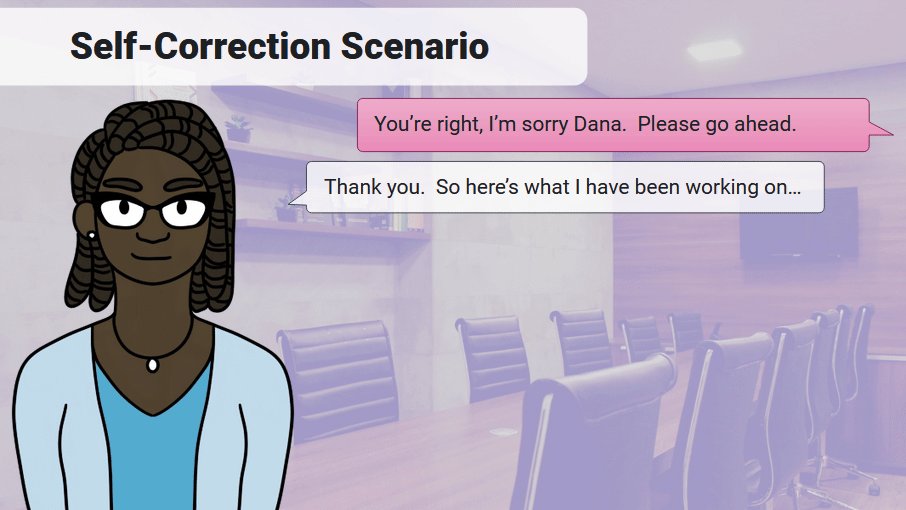
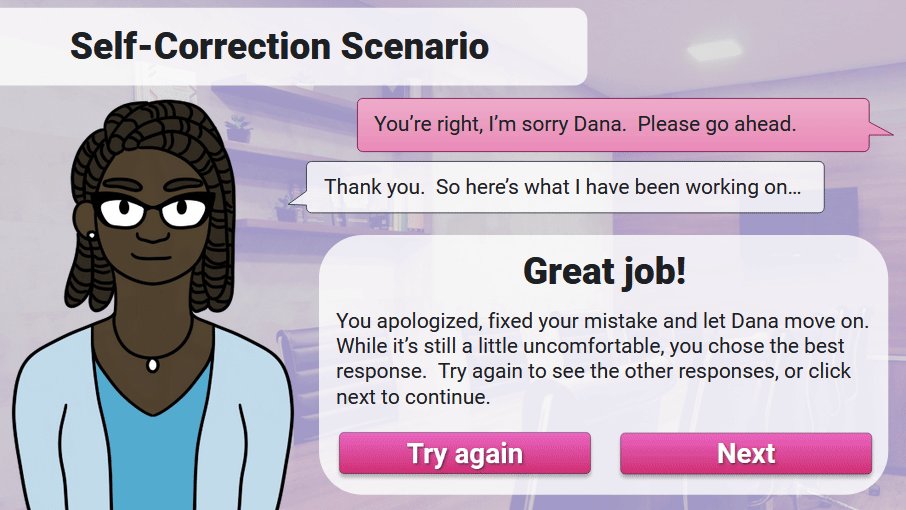
We also created simulated conversations with realistic dialogue options. The example scenario below contains one correct option and three distractors. If the learner chooses correctly, they can proceed to the next section. If the learner chooses incorrectly, the simulation will show consequences and feedback, then allow the learner to try again.
It was important to the SME that the dialogue options reflect common responses that people might give in these situations and show why certain responses would be considered incorrect.
Visual Mockups and Designs
After approving the learning content, we decided on the visual design for the course. The base colors were picked from the client’s logo. Light, airy design features complemented the organization’s friendly and educational tone.
The scenario-based learning required a large, diverse cast of characters that reflected the LGBTQ+ community but avoided stereotypes. To meet this need, I created custom character designs in Autodesk Sketchbook. Other visual assets were created in Sketchbook as well.
Interactive Prototype
Example Scenario - Correcting Yourself
After the client approved the storyboard and visual mockups, I began developing a functional prototype in Articulate Storyline 360. The prototype included the introduction, samples of audio narration generated with Storyline’s text-to-speech function, and several interactive content slides.
At this stage in development, I asked for feedback on the flow of content, learner interactivity, and cohesiveness of visual design. This feedback would be crucial for developing the full course.
Final Development
With the prototype completed and approved, it was time to develop the rest of the project in Storyline. I first created the alpha version of the course and asked for feedback on the course from beginning to end. I received feedback on various aspects of the project, such as the narration script; functionality of buttons, states, and navigation; and improvements to the user interface, such as the menu and seekbar.
After a second round of quality assurance testing, I added the finishing touches by recording the audio narration in Audacity and polishing animations, visuals, and sound.